今天霍金大大走了,一些知名网站将网站设置成了灰色,如下图所示:

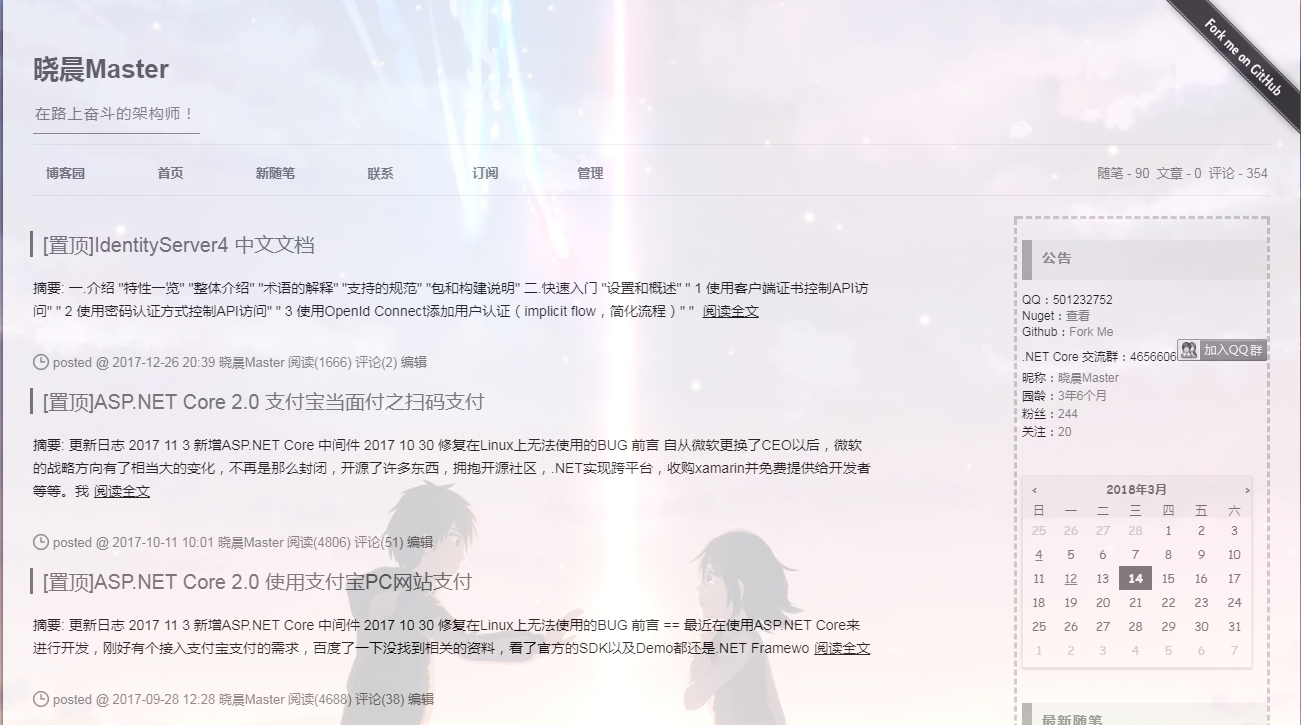
实现这种效果很简单,只需要一句css代码:filter: grayscale(100%);,将其放到body元素的样式里面就行了。我们自己实现的效果:

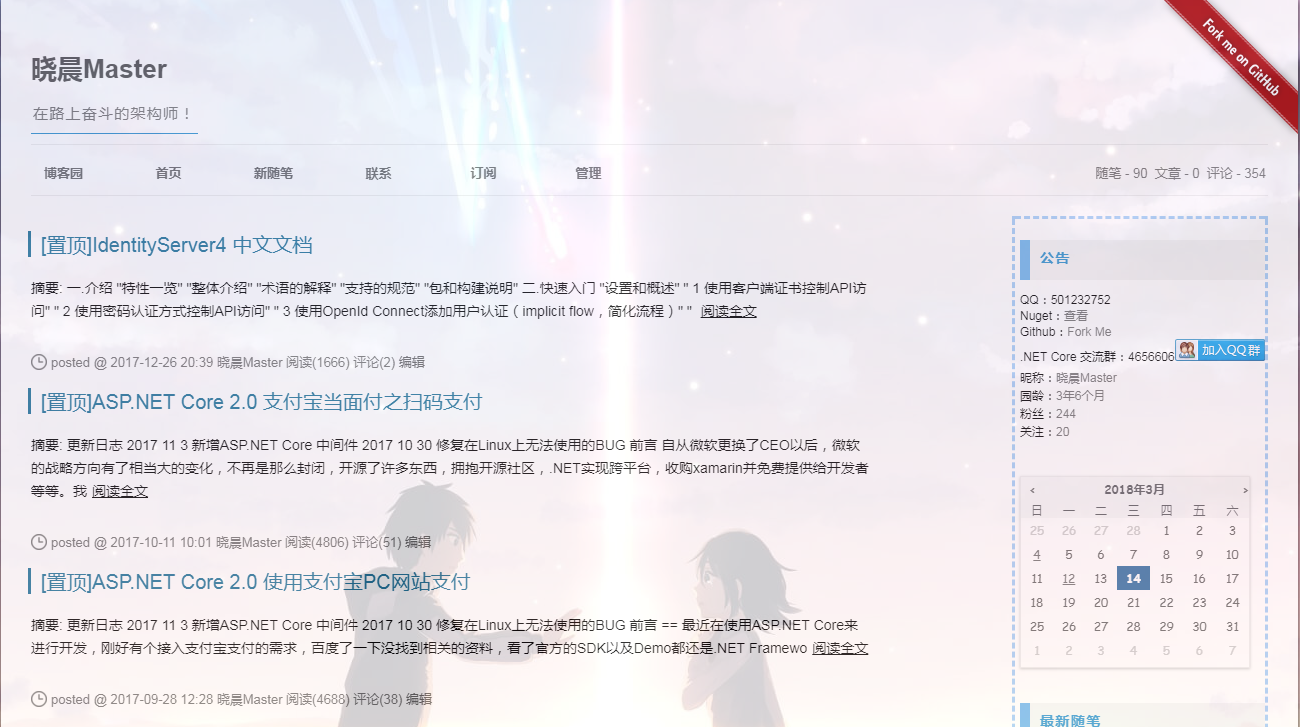
设置前:

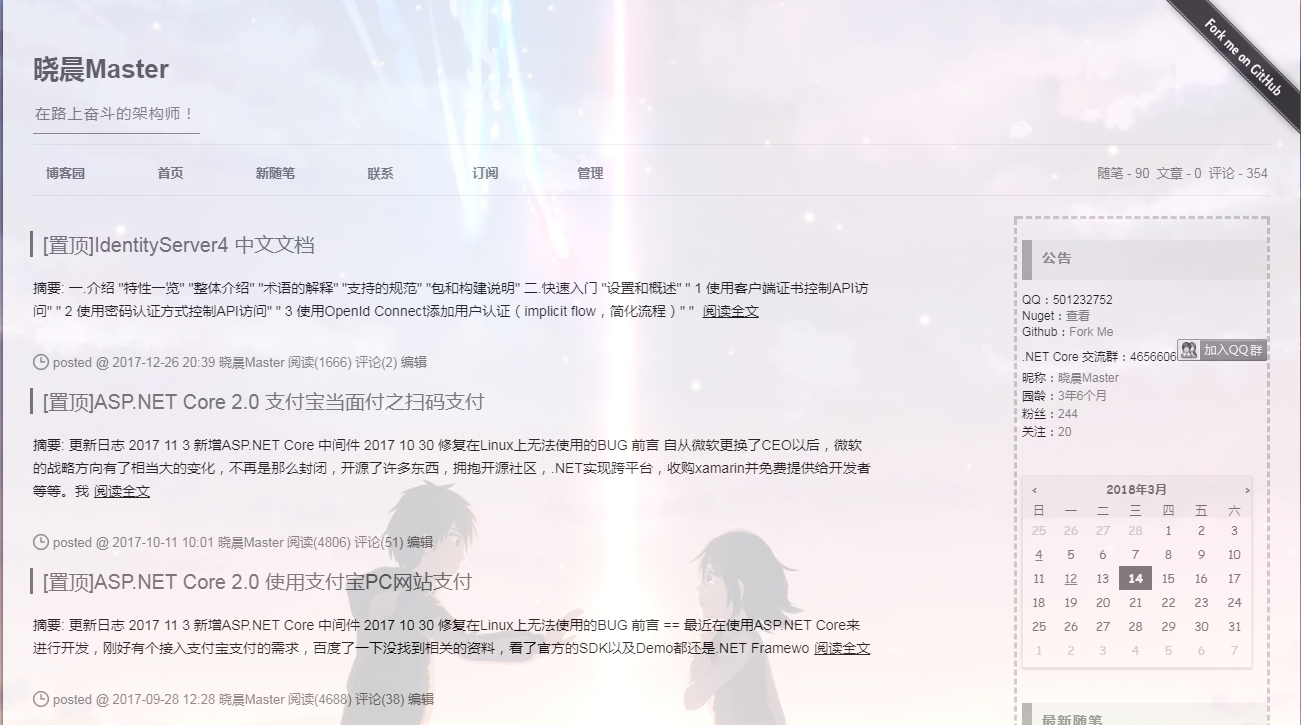
设置后:

本文共 167 字,大约阅读时间需要 1 分钟。
今天霍金大大走了,一些知名网站将网站设置成了灰色,如下图所示:

实现这种效果很简单,只需要一句css代码:filter: grayscale(100%);,将其放到body元素的样式里面就行了。我们自己实现的效果:

设置前:

设置后:

转载于:https://www.cnblogs.com/stulzq/p/8569009.html